Wouldn’t it be nice if your website visitors shared your content on their Pinterest boards?
Well, they can and will if you make it easy for them!
Although the Pin It button has been around for years, nearly not enough service providers take advantage of this additional content distribution.
This post was first published in August 2018 and last updated in October 2021 to reflect the current Pinterest best practices.
Pinterest Best Practice: How to Promote Your Content & Increase Your Traffic by Adding A Pinterest Save button to Your Site
First of all, what is the Pinterest Save button?
The Pinterest Save button (previously known as a Pin It button or a hover button) is an add-on that helps people save your content to their Pinterest boards without leaving your site.
You most likely have seen one out in the wild – the Save button usually appears as a clickable Pinterest logo with the word Save on a website’s images.

Clicking this button opens an image picker form and lets the visitor save any image on the page (except images that have saving disabled via Tasty Pins or custom code).
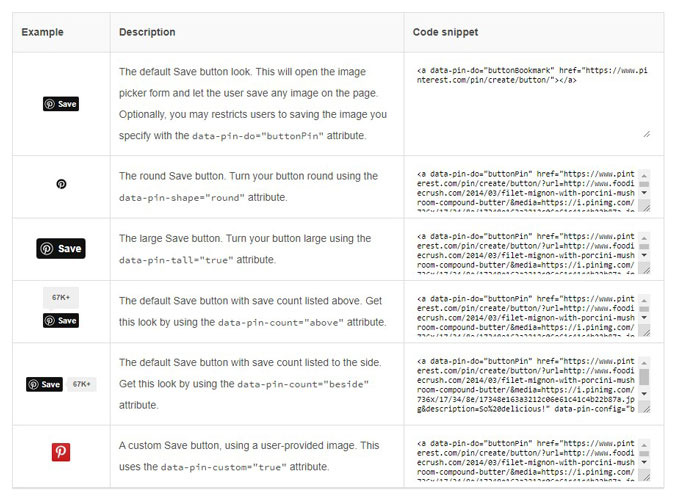
The button has 6 different looks:

Why is it so important for your content distribution?
So, you might be wondering…
Why should I bother? What’s in it for me?
When someone uses your Save button = more of your content on Pinterest = boosted impressions and more clicks to your site.
Pinterest is no longer just a place to get inspired. It’s equally about actionable tips, and as a visual search engine, Pinterest is on a mission to serve the best content on a silver platter to your target audience.
Attracting your aligned audience, boosting your visibility, and driving targeted traffic to your website are more easily achieved by applying the latest best practices.
Recently, Pinterest has emphasized installing the Save button as a way to increase the distribution of your content on Pinterest.
The Save button encourages your returning audience and new visitors to promote your original content by saving it to their boards.
Need one more reason besides that people are saving your content and marketing your business for you?
Insight into metrics that help you track the content visitors save from your site! Data informs smart marketing decisions: if you know what your audience is saving and craving, you can create more content like it.
Bad and worst alternatives to the official Save button (just FYI)
The recommended and official way to get a Save button is to get the official Pinterest pinit.js code, and I’ll explain that in just a moment.
There are also some good, bad, and worst alternatives out there I’d like you to know about (so you can protect your website and make a good decision).
In 2018 I listed the jQuery Pin It Button plugin as an alternative. It is a free WordPress plugin that for a long time was loved due to various options for customizing and (not) displaying the button on some pages on your site.
However, I no longer condone or recommend using anything other than the official button (and the Tasty Pins plugin that uses the recommended Pinterest pinit.js script, for that matter).
jQuery Pin It Button, in particular, is no longer regularly maintained and tested with new WordPress versions. Although the button functionality is still there, unmaintained plugins can cause unexpected errors, and make your site susceptible to annoying problems.
I’ve also been asked about Social Warfare as it includes Pinterest settings, however, my recommendation to use the official Pinterest button still stands. As a former loyal long-time user, I’ll be the first to admit that Social Warfare used to be notorious for breaking and crashing sites after updates, and they didn’t fix it for a long time, forcing me to quit in 2018. I can’t comment on their performance these days, however, use caution.
The good alternative if you’re serious about Pinterest marketing – Tasty Pins
If you’re serious about being more Pinterest savvy, you can do what I do and use Tasty Pins (affiliate link because I’ve been an avid user for over five years now; not a single bump in the road, and I truly recommend them from the bottom of my heart).
Tasty Pins is a standalone WordPress plugin (meaning it also works with Showit) specializing in Pinterest image optimization.
Tasty Pins includes the official pinit.jss Save button code, so it’s always up to date with Pinterest and you get all the benefits of the Save button, including analytics.
So why should you use it over the official Save button?
Tasty Pins is a plugin, so you don’t need to rifle through the Pinterest dev pages to find the HTML codes and then copy and paste them to your WordPress settings (this is the part that trips some people up).
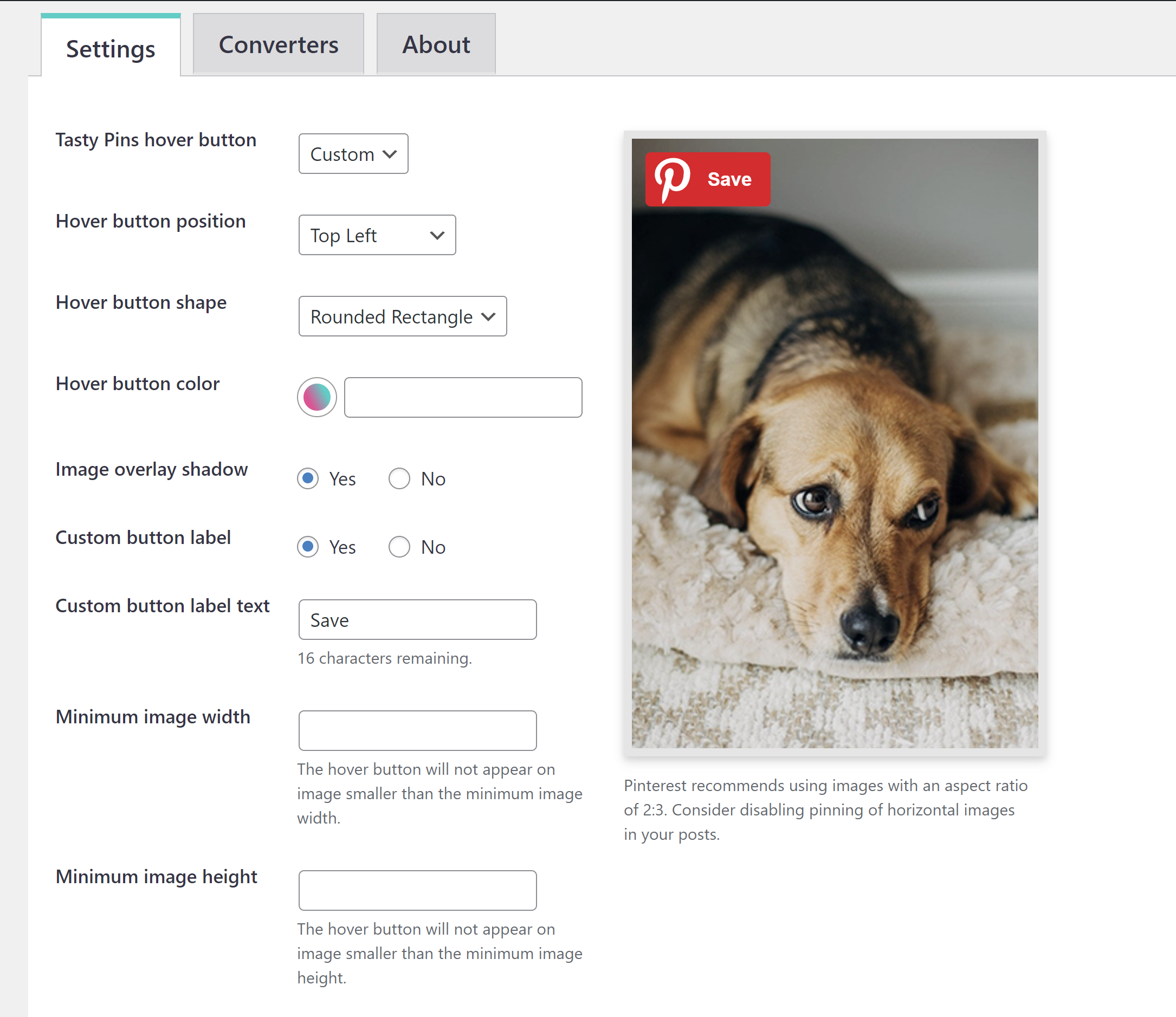
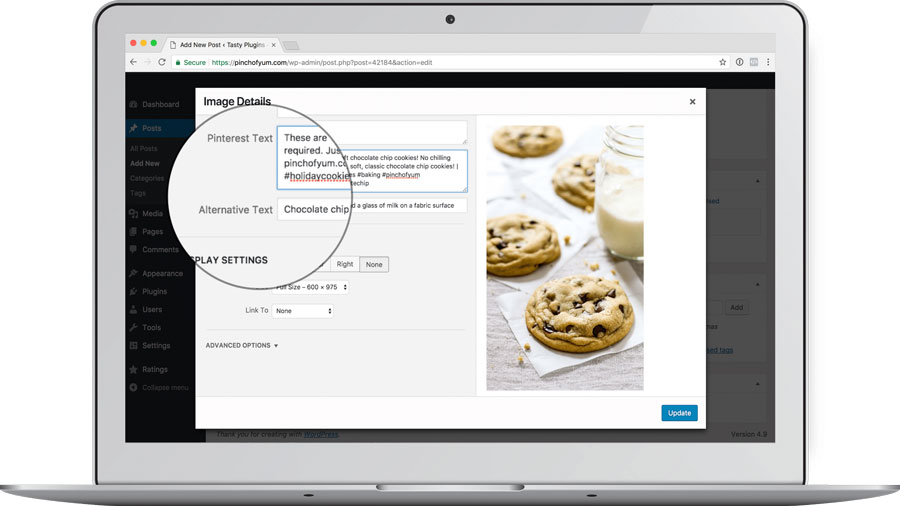
You don’t need to install the button separately, the plugin does the back-end HTML work for you. You get to change the settings in a human-friendly interface. ⬇

Tasty Pins also has a built-in ability to disable saving certain images on your website (which is why the Save button does not appear on most images in this post).

How to Get the Pinterest Save button
How to install a save button on your WordPress/Showit site in < 1 minute
The recommended way of adding a Save button on your website is to use the official Pinterest pinit.jss widget code. The official code delivers any updates Pinterest puts out, and you also see the results in your Pinterest analytics.
There are two types of Save buttons you can add to your site: automatic (clickable Pinterest logo will appear on every image on your site) and hover (the Pinterest logo only appears on images when you hover over them) buttons.
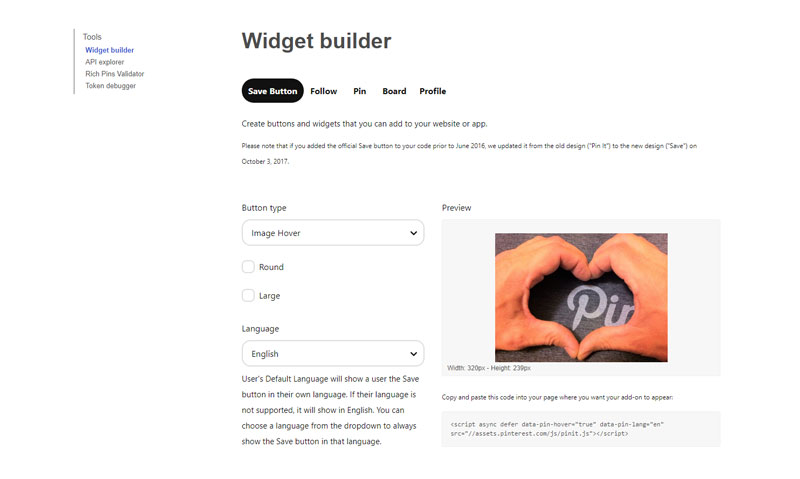
Use the Pinterest widget builder to customize the look and functionality of your button, then add the code to your website.

Are you a Squarespace gal?
With Squarespace, adding a save button is even easier – it’s already built into your website, you just need to enable it.
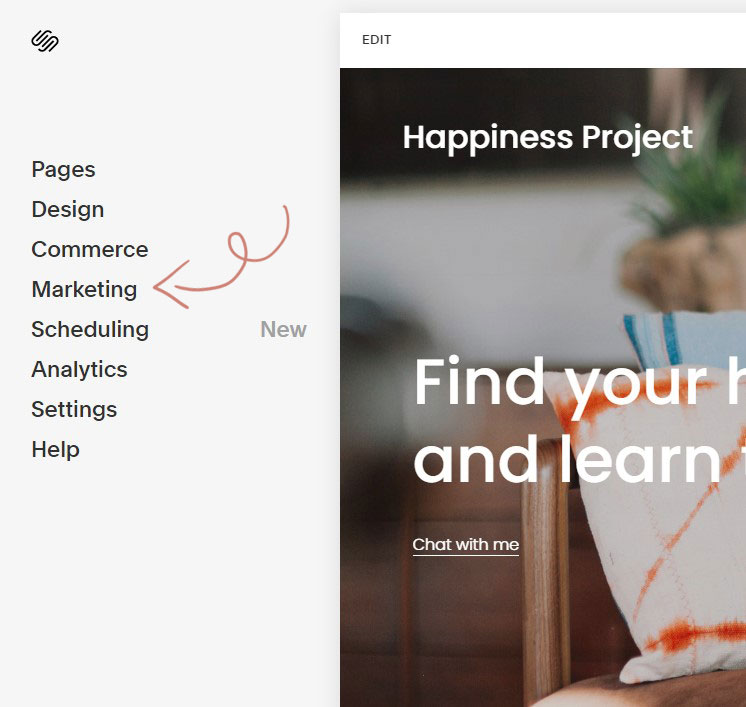
In your Home menu, click on Marketing.

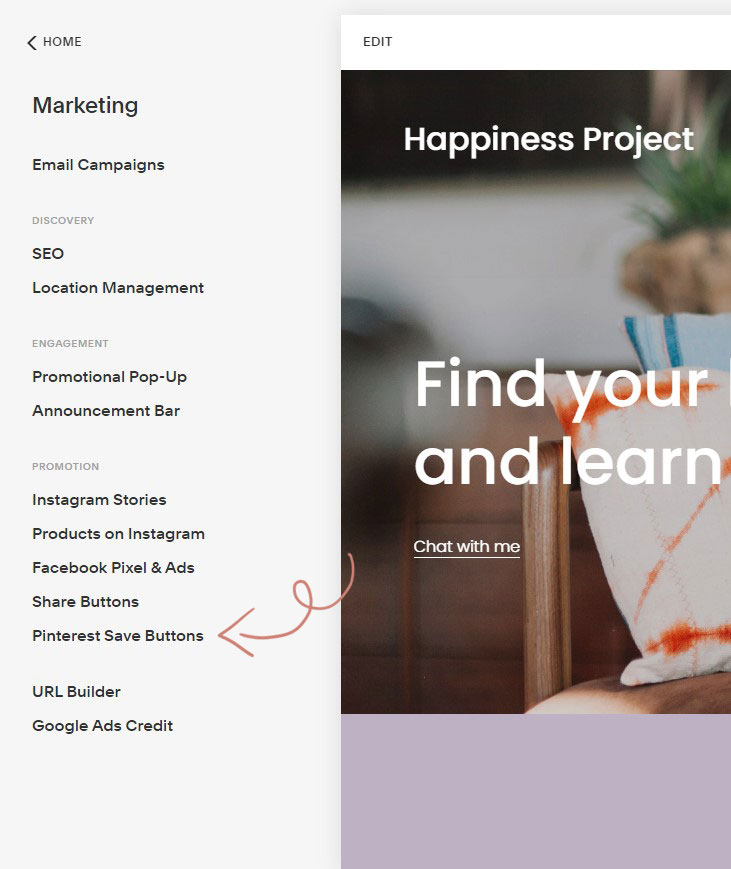
Click on Pinterest Save buttons.

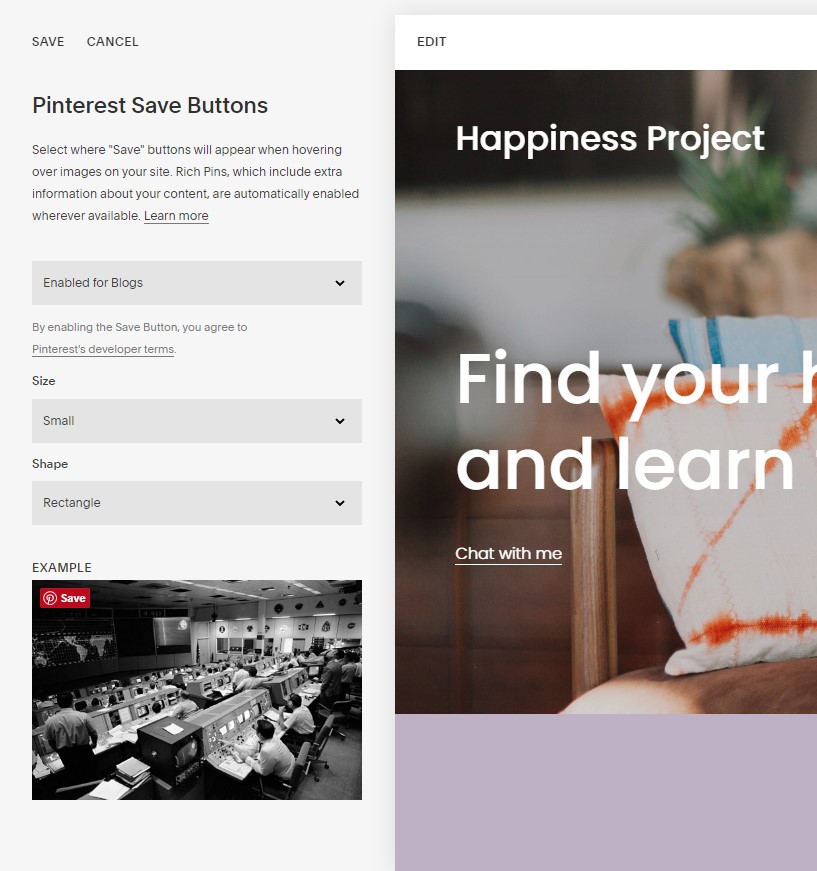
From the drop-down menu, choose where the button will appear on your site.

According to Squarespace:
Select Enabled for Blogs to add the buttons to s and s in only. The buttons won’t appear on images.
Select Enabled for Blogs, Pages and Products to add the buttons to s, s, and Product Page images.
Before you go, pin this information for later!




















Pretty! This was a really wonderful article.
Thanks for providing these details.
And what can i do if i dont have an WordPress Blog? Doyo have a tip for HTML?
Thanks
Hi Badspiegel,
#1 works. If you can add new code to your site’s HTML, you can implement the Pinterest save button. Pinterest has a detailed help doc about how to do so: https://developers.pinterest.com/docs/widgets/save/?.
Thanks for the article! Just want to know if the “jquery pin it” plugin would let me specify a particular image (long pin) to be pinned, in other words, force-pin, if the visitor clicks on any image in that post?
Hey Sheeba,
Unfortunately no as it’s designed to pin the image that’s clicked on. However, Tasty Pins has the force-pinning feature.
Thank you very much for this nice tip!
I look to my pluginplace for this place maybee its helpfull!
I loved it .. thanks for sharing!
That’s what I was looking for.
Thank you for sharing
Where in my Showit site do I add the code from the Pinterest Widget builder?? Thank you!
I guess you need to refresh this as the link to widget builder is not the same. Also I think that Pinterest does not make it easy for WordPress users to paste the code in relevant place. This should be articulated much better for beginner audience.
I’m with you, Lola. An update is already in the works.
Pinterest removed the builder, but the code it used to spit out for different style Save buttons is still there only takes a few more seconds to find it.
Pinterest (and honestly, so do I) presupposes that WordPress business users are more tech-savvy and basic HTML-aware than the average person. The process is similar to setting up Google Analytics or anything else that requires code in the
or tag. Although I agree that there could be an explanation of where to put the code on your website, that will be in the updated version.Great tips! I love how you broke down the steps for adding the Pinterest Save Button. It’s so helpful for boosting traffic. Can’t wait to implement these strategies on my site! Thanks for sharing!